Usar un botón WhatsApp en un sito web como medida de comunicación, es una estrategia que cada vez más emprendedores están implantando a sus negocios digitales. Y es que a estas alturas del S.XXI nadie dudará que WhatsApp se ha convertido en un standard de comunicación a nivel mundial.
En esta entrada del blog te voy a mostrar como puedes añadir un botón WhatsApp en tu página web ya sea en WordPress o en cualquier otro sistema.
Haciendo uso de esto tus lectores se podrán poner en contacto contigo o con tu negocio de una forma rápida y eficiente. Será como contactar con un amigo en una acción perfectamente rutinaria.
Índice de contenidos
¿Por qué poner un botón de WhatsApp en tu web?
Creo que sobran las explicaciones a esta pregunta, pero ya que estamos te voy a preguntar. ¿Hace cuántos minutos has abierto WhatsApp para leer un mensaje o escribir a alguien por última vez? – Ya ves que me he referido a minutos. Puede que en algún caso sean horas (pero pocas).
WhatsApp ya forma parte de nuestra vida, nos hemos habituado a vivir con él, y por tanto, nunca ha sido más necesario implantar un link de WhatsApp en nuestras páginas web.
El efecto es el siguiente:
Llega un lector nuevo a tu página web, digamos que se llama Miguel. No te conoce y le acaba de surgir una duda sobre un producto o un servicio que ofreces y está dudando si comprarte o no. Se va a la sección de contacto de tu página web y ¡premio! ¡Se encuentra un botón con un enlace de WhatsApp para contactar contigo instantáneamente!
Si su duda es suficientemente importante y le corre la suficiente prisa, te contactará por medio del botón de WhatsApp antes que cualquier formulario tradicional. ¿Te preguntas por qué? – Por que es un sistema que ya conoce, está habituado a interactuar con él y le genera confianza!
¿Qué es la función clic para chatear de Whatsapp?
La función Clic para chatear, es la función que nos permite chatear con un número de teléfono que no tengamos guardado en nuestra lista de contactos.
Lo único que tenemos que hacer es crear un enlace usando el dominio wa.me, que se utiliza para abrir chats de mensajería instantánea desde cualquier navegador ya sea de escritorio o móvil.
Lo mejor de la función wa.me es que soporta tanto las aplicaciones de escritorio como móviles, por tanto, al hacer clic en un link de WhatsApp provocará el efecto de abrir la aplicación tanto si estas en tu teléfono, o WhatsApp web / escritorio en el caso de tenerlo instalado en tu ordenador.
Crear un enlace de Whatsapp
Para crear un botón de WhatsApp y que funcione correctamente, lo primero que tendremos que entender es como se genera el enlace. Para ello bastará con seguir la siguiente estructura:
<a href="https://wa.me/ + número prefijo país "sin signo +" + número de teléfono">El texto que quieras mostrar</a>¿Simple verdad?
Veamos un ejemplo real:
- El 602422521 es mi número de teléfono de Nomadwebs
- Como se trata de un teléfono español el prefijo de país es +34
El enlace quedaría de la siguiente manera:
<a href="https://wa.me/34602422521">Contacta por Whatsapp</a>
El resultado final por tanto es este: Contacta por Whatsapp (Lo puedes probar si quieres y saludarme)
Crear un enlace de WhatsApp con mensaje personalizado
Ahora que ya sabes crear enlaces de wahtsapp para tu web, llega el momento d ir un paso más allá y dejarles a tus lectores un mensaje personalizado.
<a href="https://wa.me/34602422521/?text=tu%20texto%20personalizado">Contacta por WhatsApp</a>Como puedes ver el formato es igual que el anterior lo que terminado diferente. Para añadir un texto personalizado a tu link de WhatsApp tendrás que añadir /?text= al final de la ruta anterior, y separar cada palabra por «%20» (sin las comillas)
El ejemplo anterior quedaría así:
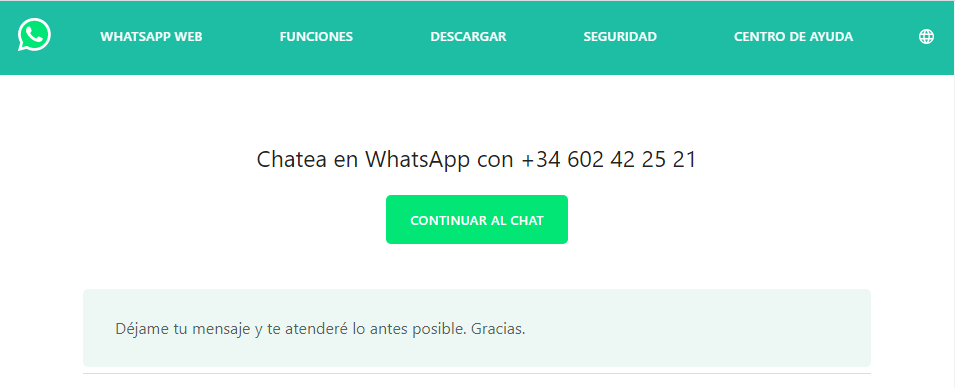
<a href="https://wa.me/34602422521/?text=Déjame%20tu%20mensaje%20y%20te%20atenderé%20lo%20antes%20posible.%20Gracias.">Contacta por WhatsApp</a>El resultado ahora quedará de la siguiente manera: Contacta por WhatsApp
También lo puedes ver en la siguiente imagen

Crear un botón de Whatsapp con WordPress y Divi
Si estas leyendo este blog es muy probable que tu página web esté construida con WordPress y Divi, por tanto, lo que te interesará es saber como crear un botón personalizado para Divi.
Para crear un botón WhatsApp en tu web haciendo uso del constructor visual de Divi bastará con seguir estos sencillos pasos:
- Crea un botón con el constructor visual
- Introduce el texto Contactar Por WhatsApp
- Introduce el link de WhatsApp que hemos creado en los pasos anteriores, en el campo enlace e indica que lo quieres abrir en una nueva ventana.

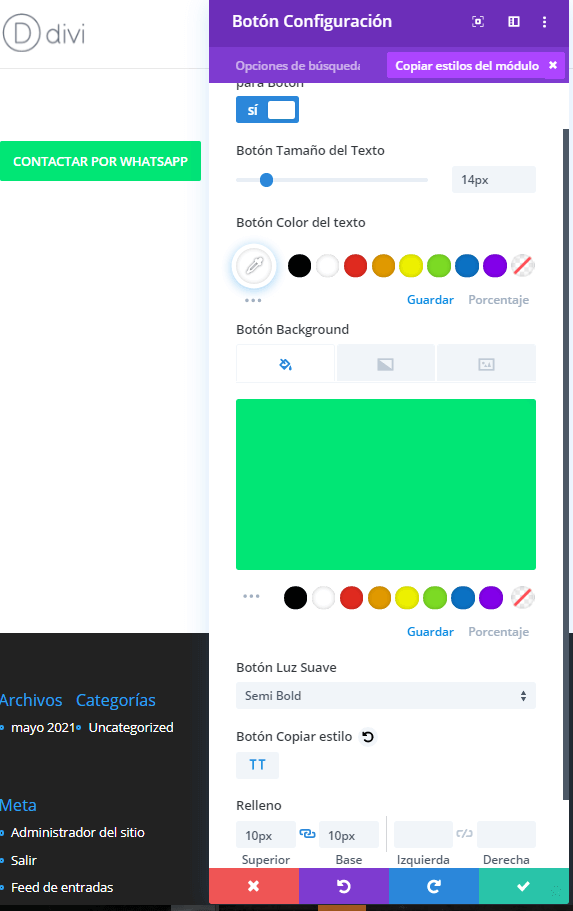
- Si ahora quieres hacer que el botón luzca como similar a los WhatsApp, únicamente tendrás que dirigirte a las opciones de Diseño y realizar unos pocos ajustes:
- Color de fondo: #01e675
- Color de texto #FFF
- Tipografía mayúsculas
- Grosor: Semibold
- Separación superior y inferior 10px
Conseguirás el siguiente efecto.

Crear un botón de Whatsapp para cualquier web
Si no usas Divi o cualquier otro constructor visual también puedes crear fácilmente tus llamadas a la acción de WhatsApp. Para ello lo ideal (si no tienes conocimientos de código ni programación) es hacer uso de las propias herramientas gráficas que WhatsApp nos brinda.
La solución pasa por descargar alguna de las imágenes que encontraras en la página anterior e añadirle el link que has creado en los puntos anteriores.
Por ejemplo:
<a href="https://wa.me/34602422521/?text=Solicita%20tu%20presupuesto%20de%20diseño%20web." target="_blank">
<img src="url de la imagen" width="50" height="50">
</a>Con ello vas a obtener algo como esto:

Conclusión
En esta entrada has aprendido la importancia de los enlaces de WhatsApp para generar confianza entre tus lectores o potenciales clientes.
También has aprendido a generar los enlaces de WhatsApp y como crear botones para añadir a tu página web con Divi. Adicionalmente te he enseñado la variante para añadir un texto personalizado a tus links de WhatsApp.
Para finalizar, hemos visto cómo puedes añadir tus enlaces a cualquier página web independientemente de la tecnología utilizada mediante las opciones gráficas que WhatsApp nos ofrece.
Por hoy no tengo nada más que añadir. Espero que te haya parecido interesante pero sobretodo que lo apliques.
Y para despedirme me aprovecharé la temática para decirte que si tienes cualquier duda, puedes utilizar cualquier botón WhantsApp que te he dejado en esta entrada para contactarme y con sumo gusto te ayudaré.










0 comentarios