Imagina por un momento que eres yo.
Y ahora te cuento una situación bastante habitual.
Me paso unas semanas, quizá un par de meses, realizando la web de un cliente.
Se la entrego perfecta, toda limpia, con todas las tipografías perfectas, las imágenes en su sitio, todo está donde tiene que estar. Con la información presentable y visiblemente atractiva.
Ahora imagina que, pasado un tiempo, vuelves a acceder a la web del cliente y te encuentras todas las tipografías cambiadas.
Se ven negritas o cursivas en sitios que antes no estaban, algunos párrafos con otra tipografía y otros, hasta de otro color. Por supuesto sin coherencia alguna.
¿Te imaginas la cara que se te queda después de haber hecho un trabajo de diseño para que todo estuviese perfecto?
Pues esto es algo que me pasa en muchas muchas ocasiones.
¿Y sabes dónde está el problema?
En el copia y pega del Word, Google Docs, Excel, Powerpoint, o de cualquier otro sitio.
Y para que no te pase lo mismo, he decidido crear esta entrada.
Índice de contenidos
El módulo de texto en divi
El módulo de texto en divi nos permite introducir texto en cualquier parte de la página. Su uso es sencillo, si estás acostumbrado a utilizar procesadores de texto como Pages, Word o Google Docs entre otros… No tendrás ningún problema.

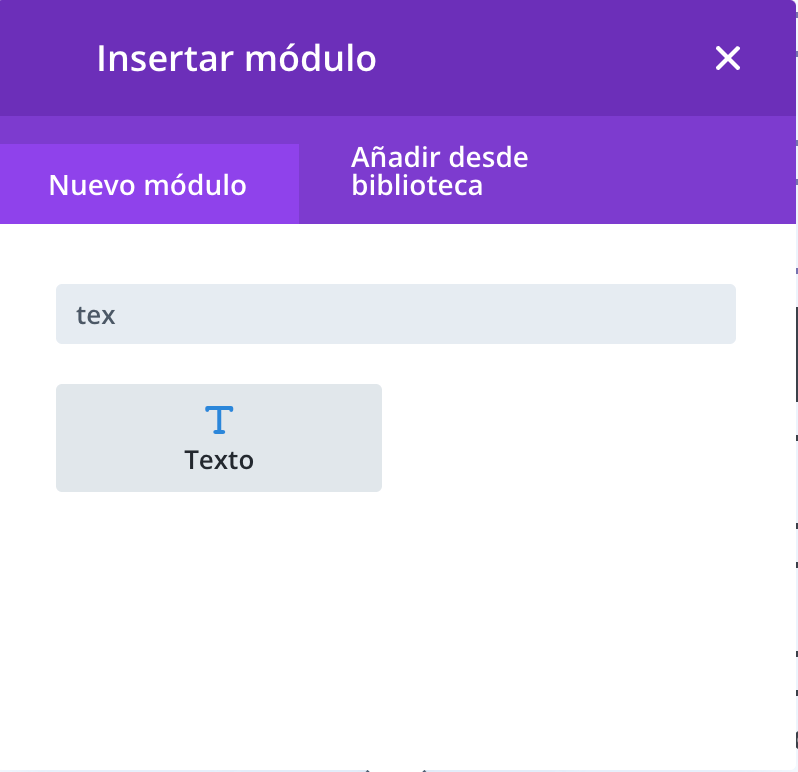
Lo primero que tendrás que hacer es añadir un módulo nuevo en el constructor de Divi y seleccionar el módulo Texto tal y como muestra la imagen.
Cuando lo hayas hecho se te abrirá un cuadro de texto similar al que utilizarías en Word o en el editor de textos de WordPress.
En caso que ya tengas un texto creado en tu página y solamente quieras editarlo, tan solo tendrás que hacer clic en la rueda dentada del módulo que quieres modificar.
El módulo de texto en Divi tiene dos pestañas principales en las que puedes escribir el texto:
- Visual
- Texto
La pestaña visual es lo más parecido a un procesador de textos habitual. Aquí puedes escribir el texto, alinear, poner negritas, cambiar colores…
¡¡¡Pero OJO!!!!
¡Este módulo está pensado para escribir texto!
No está pensado para pegarlo
¿Te preguntarás por qué?
Ahora te lo explico. Pero antes te comento brevemente la pestaña de texto.


Por otro lado, la pestaña texto de Divi es mucho más sencilla que la anterior.
La principal diferencia respecto la anterior reside en que aquí no hay herramientas para formatear el texto.
Puedes escribir el texto sin problemas, pero si le quieres añadir formato, lo tendrás que hacer a través de html y css.
La otra diferencia entre el anterior bloque es que aquí si que puedes pegar texto de otros editores de texto.
¿Por qué no puedo copiar texto en la pestaña Visual?
El editor visual de textos de Divi está hecho para «Imitar» el texto que le estamos introduciendo.
Y no me malinterpretes, ¡que eso está muy bien!
Pero en muchas ocasiones vas a obtener efectos desagradables. Para que lo veas mejor te enseñaré un ejemplo que he preparado para la ocasión.
En la siguiente imagen he pegado un texto que he escrito con el programa Pages para Mac. Y para subirlo a Divi y he realizado el tipio Copia y pega.
¿Visualmente se ve bien no?

Veamos qué pasa si cambiamos ahora a la pestaña texto:
Como puedes observar el editor ha intentado imitar el texto que le he pegado desde Pages de Mac. ¿El resultado?
Nos ha introducido código html no solicitado.
Tenemos etiquetas <p>, ha creado classes de CSS, ha añadido <i>, <a>…
Y podría haber añadido muchas etiquetas más….
Pero dentro de lo que cabe lo ha respetado bastante bien.

¿Qué pasa si lo hago?
Al copiar texto en la pestaña visual del módulo de texto de divi, estás añadiendo código html al módulo. Y a no ser que tengas muy controlado lo que haces esto es muy poco recomendable.
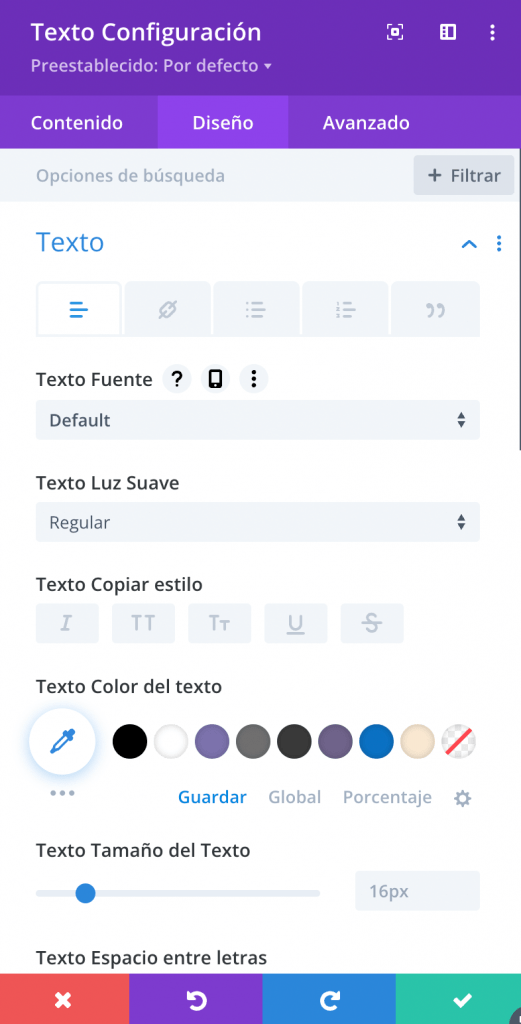
Para editar el texto en el módulo de texto de divi lo hacemos desde la pestaña Diseño.
Si tienes código html en los módulos de texto, en ocasiones va a provocar que tengas problemas cuando trates de editar el texto desde la pestaña diseño.
Imagina por un momento:
Si en el módulo de texto tienes un código para que el texto sea NEGRO, y en la pestaña diseño le indicas al texto que sea de color AZUL, no te va a funcionar.
De aquí la importancia de NO INCLUIR CÓDIGO HTML en los módulos de texto de divi.

Pegar el texto en la pestaña Texto

Si has estado trabajando los textos de tu web en un editor externo, y ahora quieres pegarlos a Divi, lo ideal es que lo hagas en la pestaña TEXTO.
OJO:
Si en tu texto tienes negritas, cursivas, subrayados, enlaces… o cualquier otro elemento, este editor lo eliminará en beneficio de introducir el texto límpio.
Es decir, estarás pegando el texto plano.
Y una vez tengas el texto pegado, puedes ir:
- Pestaña visual para editar textos puntuales como negritas, subrayados, enlaces…
- Ir a la sección diseño para editar los elementos mayores del texto:
- Tipo de letra
- Tamaño de la fuente
- Color del texto
- Sombras
- Bordes
- …
Conclusión
No seré yo el que te diga que no copies y pegues el texto de tu página hecha en Divi allí dónde quieras.
Pero después no digas que no te avisé si los formatos de texto no se muestran como te gustaría. 😉
Si tienes dudas, consideras que no he explicado suficiente algún punto, o te gustaría que detallara un poco más la explicación, me puedes dejar un comentario aquí debajo y estaré encantado de aclarartelo.
Si tienes una página web hecha en Divi, o te gustaría crear una, puedes contactarme a través del formulario de contacto y estaré encantado de atenderte.
Si quieres saber más sobre Divi y sus grandes módulos para crear tu página web te dejo aquí el enlace de la página de Elegant Themes.










0 comentarios