Diseñar una página web nunca había sido tan fácil como ahora gracias a los constructores visuales como Divi para WordPress. (Todavía recuerdo el final de la década de los 90, cuando realicé mi primera página web). ¡Que diferente que era! Llámame viejuno si quieres 😉, pero tengo un buen recuerdo de ella.
Cuando empecé en el mundo online necesitabas tener conocimientos técnicos y de programación para tener una página web por sencilla que fuera.
Para que te hagas una idea, a principios de la década, necesitabas varias horas para hacer algo que hoy en día se puede hacer en minutos o segundos.
A fecha de hoy, solo necesitas conocer las herramientas que ofrece el mercado y tener un poco de buen gusto de diseñando. Divi es una herramienta que te permitirá crear tu página web de una manera sencilla, rápida y sin conocimientos de programación gracias a su interfaz simple pero completa.
Índice de contenidos
¿Qué es Divi y cómo utilizarlo en WordPress?
Divi es una plantilla multipropósito desarrollada para WordPress por la empresa Elegant Themes en 2013 y que, a fecha de hoy, ha alcanzado una fama mundial.
¿He dicho una plantilla?
– En realidad es mucho más que una sola plantilla, ya que incluye su propio constructor visual, cosa que le da un valor añadido al no depender de terceros para diseñar una página web.

El propósito principal de Elegant Themes y Divi era acercar a cualquier persona sin conocimientos técnicos ni de programación, el diseño y desarrollo de su página web.
Y en mi opinión lo ha conseguido muy bien.
Otro aspecto que me gustaría destacar sobre Divi es su espectacular constructor visual publicado en 2015. Con él puedes diseñar casi cualquier cosa sin requerir la ayuda de un diseñador gráfico, tener que maquetar la página a posteriori…
Simplemente bastará con arrastrar y soltar elementos sobre una cuadrícula perfectamente estructurada.
¿Cómo adquirir y instalar Divi en 2022?
Lo primero que vas a tener que hacer es adquirir Divi, ello lo tendrás que hacer desde la web de elegant themes. Y adquirir uno de sus dos planes:
- El plan anual: Normalmente tiene un coste de 90$ anuales y te permite la instalación en sitios ilimitados. Una vez termine el año, te seguirá funcionando. Pero no tendrás acceso al soporte, actualizaciones, nuevas funcionalidades ni a las plantillas prediseñadas.
- Licencia Lifetime: Esta es la opción que más te recomiendo si realmente vas en serio con tu proyecto. Tendrás acceso a toda la familia Divi, con sus plugins, actualizaciones, nuevas funcionalidades… de por vida con un único pago.
Adquisición de Divi
Tendrás que escoger entre uno de los dos planes y realizar el pago.
Una vez tengas el pago realizado solo tendrás que acceder a tu área de usuario y descargar la plantilla para instalarla posteriormente en WordPress.
Para ello, tienes que visitar la página de tu cuenta > En la sección my downloads. Verás una pantalla como esta:

Lo más habitual será que hagas clic en el botón DOWNLOAD THE DIVI THEME, para instalarlo posteriormente en tu WordPress.
Instalación de Divi
Para instalar Divi en tu WordPress tendrás que seguir los siguientes pasos:
- Accede a tu instalación de WordPress a través de la dirección tudominio.com/wp-admin
- En el menú de la izquierda tendrás que seleccionar la opción apariencia.
- En la pantalla que te aparecerá deberás pulsar en el botón añadir nuevo.
- Posteriormente tendrás que clicar en el botón subir tema.

- Ahora es cuando tienes que seleccionar el archivo que has descargado de Elegant Themes.
- Ahora es cuando tienes que subir y activar el tema Divi en tu WordPress.
- Cuando lo tengas Instalado te aparecerá la opción Divi en el menú de la izquierda.
- Es hora de ir al menú Divi > Actualizaciones y añadir tu nombre de usuario y la clave api que te han dado para activar el tema.

- La clave la encontrarás si sigues este enlace dentro de tu cuenta de Elegant themes.
*** Divi Black Friday 2022
El Black Friday de 2022 está siendo una pasada y desde mi punto de vista, es la mayor oferta que nunca antes haya visto. ¡Y llevo bastantes años usando Divi!
A parte de llevarte el acceso al entorno Divi para WordPress, también te ofrecen descuentos exclusivos para black Friday.
- Un elemento gratis del Marketplace
- Descuentos exclusivos de plugins y templates en el marketplace de elegant themes.
- Acceso a plantillas exclusivas creadas para black Friday

¿Cómo usar Divi para maquetar una web?
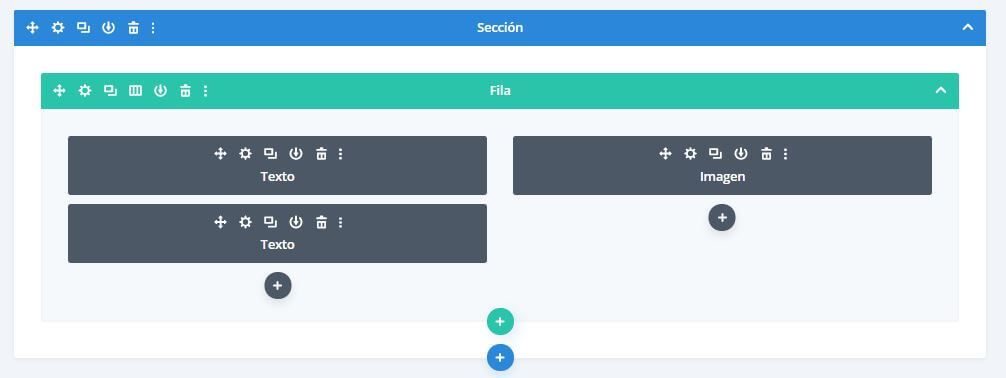
La interfaz básica de Divi se estructura de la siguiente manera:
Secciones de Divi
Definen los apartados de una web. Por ejemplo una cabecera o un pié de página. Y se representan por el color azul. (Ver siguiente imagen)
Filas de Divi
El siguiente elemento en jerarquía estarían las filas. Sirven para estructurar el contenido dentro de las secciones. A su vez, las filas pueden estructurarse en columnas, cosa que ofrece la posibilidad de repartir mucho mejor el contenido. (Se representan en el constructor de color verde)
Módulos de Divi
Finalmente los módulos son la unidad mínima indivisible que conforman una página web construida con Divi. Entendemos por módulos de divi: una foto, un texto, un botón o un formulario de contacto entre muchos otros disponibles.

Cómo utilizar Divi y sus herramientas de diseño
Si de verdad quieres construir tu propia pagina web y no tienes conocimientos de diseño ni programación, te va a sorprender la forma tan chula que tiene Divi de construir cualquier clase de sitio Web sean negocios digitales, blogs de cualquier temática, tiendas e-commerce, plataformas de elearning…
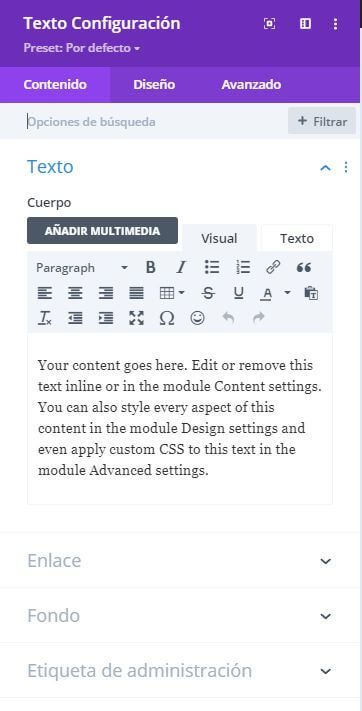
A continuación vamos a ver las 3 pestañas de configuración principales que el constructor de Divi ofrece en cada uno de sus elementos: sean secciones, filas o módulos.

Pestaña de contenido:
En esta pestaña encontramos los ajustes principales. Normalmente encontraremos ajustes como el contenido del texto, colores de fondo o enlaces entre otras opciones que dependerán del módulo, fila o sección que estemos creando o modificando.
Pestaña Diseño:
Esta probablemente será la pestaña más importante y en la que te pasarás mas tiempo. En ella se pueden personalizar todos y cada uno de los ajustes de Divi.
Puedes modificar los tamaños, colores, bordes, cantos redondeados, transiciones… Aquí el límite está en tu creatividad.
Pestaña avanzado:
La pestaña avanzado tiene un gran potencial, ya que te permite llevar el diseño en Divi a otro nivel. Por otro lado necesitarás algunos conocimientos de CSS para para utilizarla. Principalmente se trata de una pestaña para expertos en WordPress, agencias, desarrolladores…
También dispone de herramientas simples y útiles como la de esconder determinadas secciones o módulos de las vistas de móvil o Tablet.
¿Cuánto cuesta Divi para WordPress?
Aunque hace un momento te he hablado de las ofertas Black Friday de Elegant Themes y Divi, los precios que te muestro a continuación, son los que podrás encontrar el resto del año.
Si realmente estas valorando utilizar Divi en tu proyecto digital, te recomiendo que no dejes escapar esta ocasión.
Durante el resto del año, Divi se puede obtener desde la pagina oficial de Elegant themes y parte de una suscripción de 89$/anuales. También puedes optar por la versión Lifetime que, con un pago único de 249$ puedes tener la licencia válida de por vida.
Los dos planes tienen exactamente los mismos beneficios:
- Instalaciones ilimitadas
- Acceso a plugins adicionales como Extra, Bloom y Monarch
- Actualizaciones regulares
- Soporte premium (por experiencia puedo decir que responden muy rápido)
- Garantía de devolución por si no te gusta el producto.
Divi o Elementor ¿Cuál es mejor?
La pregunta del millón, la pregunta de las mil respuestas. Como en casi todo la respuesta va a ser un depende. Ambos sistemas son muy buenos y cada uno tiene características particulares.
El principal problema que se le atribuía a Divi hace tiempo, era que cargaba demasiado Javascript, lo que podía hacer que una web cargara lento. Algo que han corregido en las últimas versiones del programa.
Además, hay que tener en cuenta que Divi ya va por la versión 4.19.1, y que se esperan muchas más mejoras de velocidad para la versión 5 que se espera que salga en breve al mercado.
Por su lado Elementor, gozaba de mejor fama inicialmente por que «de serie iba mejor optimizado».

Aunque te aseguro que he visto páginas hechas con Elementor mucho más lentas que las realizadas con Divi.
De todas formas, no se puede asegurar que ninguno de estos sistemas sea más rápido que el otro ya que va a depender de otros muchos factores como:
- el hosting
- el tamaño de las imágenes
- contenidas en la web
- el sistema de cache utilizado
- El tamaño de la base de datos
- Si tiene una tienda online o un sitio de membresía
- El tamaño del DOM…
Si te preocupa la velocidad de carga, y quieres que tu web sea más rápida que un cohete de Elon Musk
Tengo una guía que te encantará:
<< Los 9 trucos imprescindibles para tener una web rápida y segura >>
Para poder medir la velocidad de Divi y Elementor tendríamos que hacer la prueba sobre el mismo hosting, con dos páginas exactamente iguales, bajo las mismas condiciones exactamente, para poder ofrecer un resultado 100% objetivo.
A modo personal, he trabajado con los dos sistemas y me siento más cómodo usando Divi, su constructor visual es una maravilla y su curva de aprendizaje es más suave que la de Elementor.
Esto último es mi apreciación personal, y entendería que tuvieras otra opinión diferente de la mía.
Plantillas prediseñadas Divi
Como último apunte sobre Divi, te diré que dispone de más de 2000 plantillas prediseñadas y perfectamente estructuradas para una gran cantidad de negocios digitales.
Desde páginas web corporativas de empresas, barberías, restaurantes, servicios de consultorías, diseño…

Si lo que quieres es montar una página web rápido, cualquiera de estas plantillas te va a ser de gran utilidad. Además, te pueden servir de guía y de inspiración para crear tu propia página.
Si quieres profundizar más en las plantillas de Divi, tengo aquí preparado dos posts que te encantaran:
Cómo crear una página web utilizando las plantillas de divi
Las 10 mejores plantillas de Divi para tu negocio digital
Conclusión
En este artículo te he explicado muy brevemente qué es Divi para WordPress y sus principales beneficios. Ahora que conoces el sistema eres libre de elegir si lo quieres probar o no.
También puedes probar el constructor visual de Divi haciendo clic en este enlace.
Ahora que ya conoces los principales beneficios de Divi es el momento que elijas si lo quieres utilizar y probar en tu proyecto, o si por contra crees que no te interesa y prefieres buscar otra opción.
Por mi parte he tratado de explicártelo todo lo mejor posible para que lo entiendas y seas capaz de decidir por ti mismo o ti misma.
Tienes que saber también que todos los enlaces que hay en este post llevan mi numero de afiliado, por lo que si adquieres Divi a través de alguno de ellos me ayudarás a continuar creando contenido útil para ti y para tu negocio digital.










0 comentarios